Table of contents
- Introduction
- 1. Next.JS middleware not working suddenly as expected
- 2. Next 12 -> Next 13 upgrade causes product tour to fail
- 3. The Blog Stats graph started indefinitely shrinking on browser zoom at 90%
- 4. withAxiom API wrapper increased our Vercel serverless execution GB hours
- 5. unoptimized:true not working in next.config.js as we expected
- Conclusion
Introduction
There are days in my job when I am implementing a new feature, fixing a bug or documenting some stuff. Most days are occupied with this stuff.
But some days are all about digging into changelog, commits, issues etc to find the cause of some unexpected behaviour of the library/framework being used.
In this article, I will be sharing instances of when at work, I had to deal with the above.
Also, I am a Software Developer at Hashnode and my experiences are derived from working here. It's a crisp collection of debugging stories and tagged as part of
Although this article won't be eligible for the writeathon, it might help you steer yourself in the right direction while solving your next bug 😉.
1. Next.JS middleware not working suddenly as expected
I wrote a whole article on this one for our engineering blog last year. You can check it out below:-
TL;DR :-
Went to Github to check if in the last 24 hours, Next.js shipped something related to middleware.
Saw a breaking change in how query parameters behave within middleware in the latest canary release.
Realised that middleware is in Beta and isn't bound by semantic versioning. That's why the unexpected behaviour.
Fixed the code within middleware according to the latest changes.
2. Next 12 -> Next 13 upgrade causes product tour to fail
We recently upgraded the codebase powering
hashnode.comfromNext 12toNext 13.On production, we observed that the onboarding product tour for new users isn't working correctly anymore.
Everything works correctly in local development. But I was able to replicate the same by running the
builtoutput locally.This meant something was wrong with the
builtoutput.I went to the library's Github Issues tab and started searching for stuff related to Next JS which led me to find the following issue :-
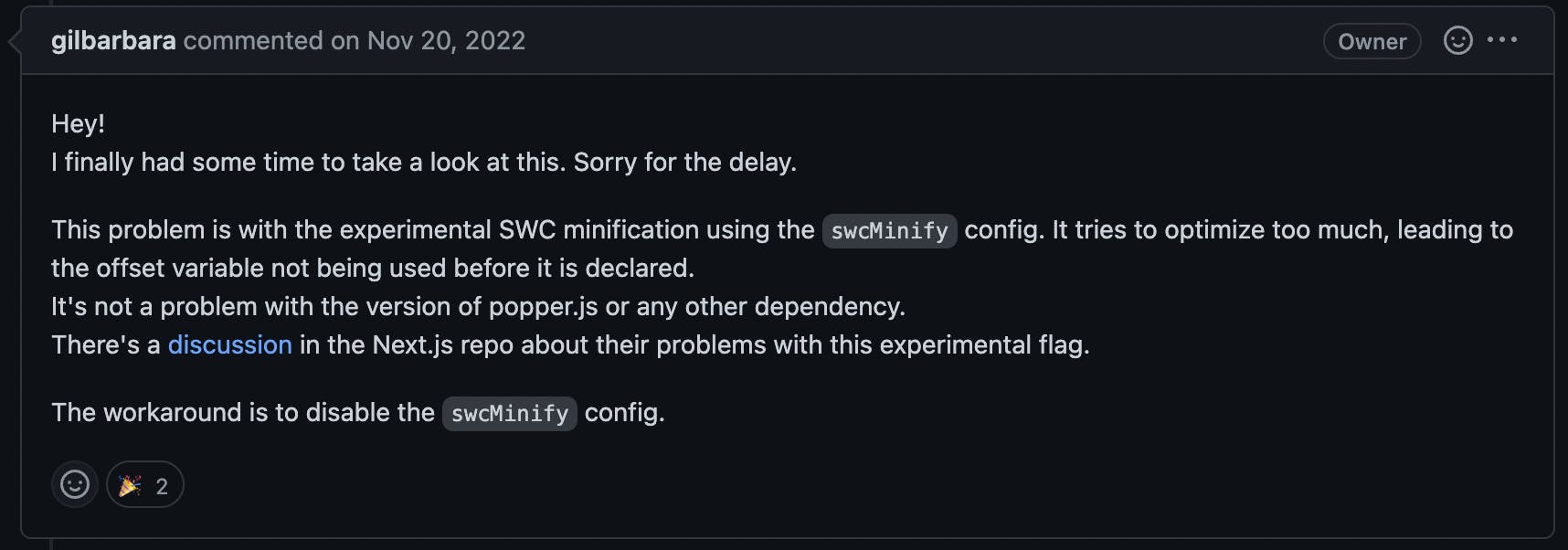
The following comment by the maintainer helped in knowing the cause and fix for the issue

Jumping to the discussion thread above, the swc
maintainerhad already acknowledged the issue which whose patch will land in version Next13.0.7. The PR with fix:-
- Till then just adding
swcMinify:falsetonext.config.jssolved the issue and the built output was correct. Starting fromNext 13,swcMinifywas set totrueby default unlike the previous versions and that's why we only saw this behaviour on the update.
3. The Blog Stats graph started indefinitely shrinking on browser zoom at 90%

- The first step for me here was to simply google the above title as it is which landed me here
- The above discussion led me to the following PR which was opened to fix it
- This fix landed on the version
4.1.1of thechart.jslibrary. So I simply updated our library version to the latest one (4.2.0) since that already has the patch.
4. withAxiom API wrapper increased our Vercel serverless execution GB hours
We use
axiomfor logging purposes at Hashnode.In early January, we wrapped one of our
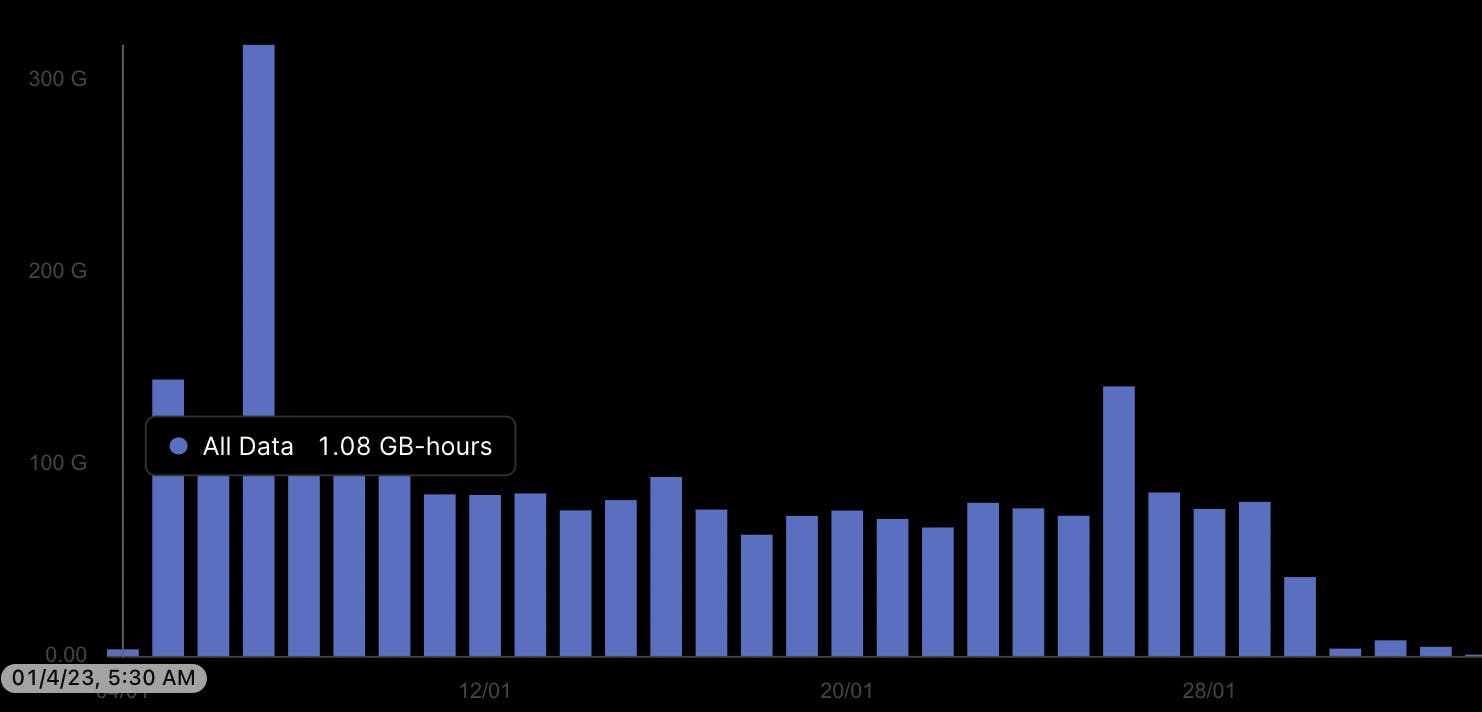
/apihandler with thewithAxiomHOF.We observed that since then our serverless execution GB hours SKYROCKETED!!

Further, we saw how the internal implementation of
withAxiomwas and found out that there were a couple ofawaitsthat dealt with flushing the logs and increased our GB hours.
- So we removed that wrapper function and saw the GB hours stabilise again. We already informed the maintainers about it and they are thinking of a solution to rectify the behaviour.
5. unoptimized:true not working in next.config.js as we expected
If you go to next.js docs, you will find how one can disable the image optimization by setting
unoptimized:truein thenext.config.jsBut the above wasn't working for us in one of the projects but surprisingly working in another.
The difference between both was the version of
Next JSthat we were running.The one where we had
Next 13, the above worked. The one where we hadNext 12.2.3, it didn't.So I dug up the releases by going to Github and found out that the support for stable unoptimized landed in version
12.3.0. Before that, you can only replicate the same functionality by setting the flag inside theexperimentalobject ofnext.config.js.
Before
12.3.0:-// next.config.js { experimental: { images: { unoptimized:true } } }After
12.3.0:-// next.config.js { images: { unoptimized:true } }Validated the same by going to the changelog blog by Vercel.
So just updated the non-working project to
12.3.0and theunoptimized:truestarted to work as we intended.
Conclusion
It does feel like detective work. You are going through clues, clicking a link, and getting redirected to something similar. Hopping from one issue, commit to another, you finally find the line of code or PR which resolves it all for you.
Also, expecting oneself to do this on Day 1 of their career or a new job is probably not the smartest strategy. It takes time to get into the flow of finding patterns and I think past experiences just keep adding up to it.
Feel free to share similar instances of work in the comment section!
Thank you for your time :)